
This tab allows you to control the size and position of the cells that make up the email’s layout, using two sets of arrow controls. Cell sizes and positions are based on the underlying dashed grid.
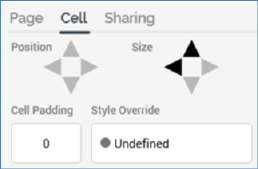
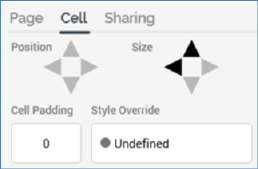
If a grid-based page layout is selected, the tab contains the following:

•Position: set using up, down, left and right arrow controls. The controls are only enabled if the cell size is less than the available area within the page layout. Individual arrow controls are enabled in accordance with the current cell position. You can move the cell within the available area. Arrows are enabled or disabled when the cell is moved to its new position.
•Size: set using up, down, left and right arrow controls. The controls are enabled in accordance with cell's size compared to its current position. You can increase or decrease a cell’s size one column or row at a time. Cell size is increased or decreased from its right or bottom boundary. Note that you cannot change a cell's height when set to 'Auto'. The minimum cell width is one column, and the minimum cell height is one row.
•Cell padding: you can specify an integer cell padding value on a cell-by-cell basis. Cell padding can be used to surround a cell with an empty border of a given number of pixels.
•Style override: if you wish, you can optionally apply a CSS (Cascading Style Sheets) style directly to the cell.
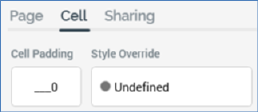
If an HTML template-based page layout is selected, the tab contains the following:

•Cell padding: as per grid-based page layout.
•Style override: as per grid-based page layout.