
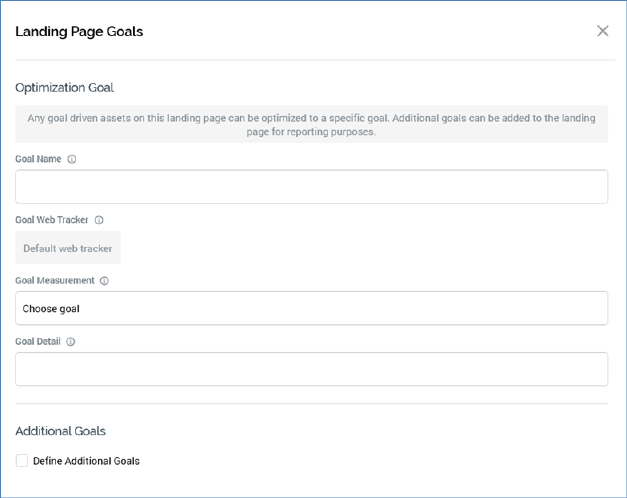
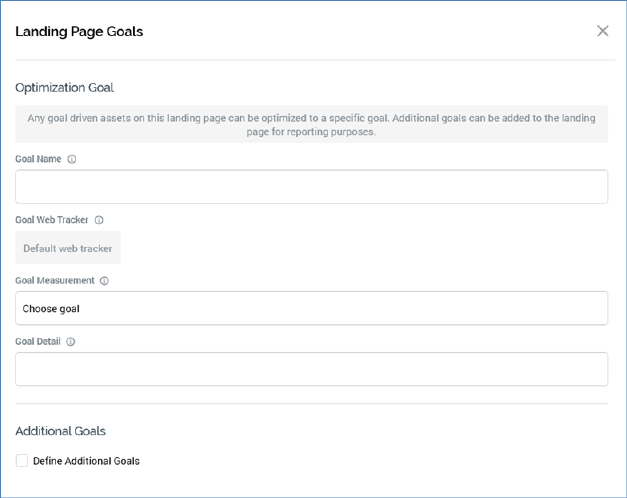
The Landing Page Goals overlay is shown when the Goals toolbar button is clicked.

The overlay allows you to define goals that can be achieved by site visitors within a landing page. Goals represent an outcome of the user’s interacting with a page; for example:
•Clicking a hyperlink
•Submitting a web form
•Undertaking a custom action that results in the execution of a JavaScript function.
Optionally, one goal can be defined as the landing page’s optimization goal. The optimization goal is used by any goal smart assets contained within the landing page. A goal smart asset determines which of a series of content elements is most effective in encouraging a user to undertake the defined optimization goal.
For example, consider a travel company’s landing page, in which the optimization goal is defined as submission of a web form to request a brochure. A goal smart asset is included within the landing page. This initially serves a series of random images (e.g. Eiffel Tower, Taj Mahal, Golden Gate Bridge) to page visitors. RPI tests the relative efficacy of each of these images in encouraging visitors to submit the form. On determining the most effective image, the winner is served to new site visitors thereafter.
Note that, if the landing page contains more than one goal smart asset, they all will share the same optimization goal.
For more details on goal smart assets, please see the Smart Asset Designer documentation.
Additional goals can also be defined, over and above the optimization goal. An additional goal can be:
•Used for reporting purposes, being displayed in the Realtime Tracker (for more information, please see that interface’s documentation).
•Used in realtime variation of web content, through use of the Goal decision criterion in a Web Tracking realtime decision (e.g. to display different content should a goal have or have not been attained; for more information, please see the Realtime Decisions documentation).
•Persisted in the Data Warehouse, having been captured and stored in the realtime cache. Thereafter this data can be used when targeting outbound communications from RPI.
Note that goals can be defined without goal smart assets’ inclusion in the landing page.
The Landing Page Goals dialog contains the following:
•Optimization Goal section:
o Text as follows:

o Goal name: this property represents the name by which the goal will be referred to in the Realtime Tracker. It must be defined if one or more goal smart assets are included within the landing page and can be a maximum of 100 characters in length. No default is provided. The name of the optimization goal must be unique across all goals defined within the landing page.
o Goal web tracker: this property represents the web events adapter that will be used to supply goal metrics, gathered at the landing page, to RPI (goals are collated by executing the Web events importer system task). The property is read only and is set automatically to the first web events adapter selected in the page's Web tracking property. Its provision is mandatory.
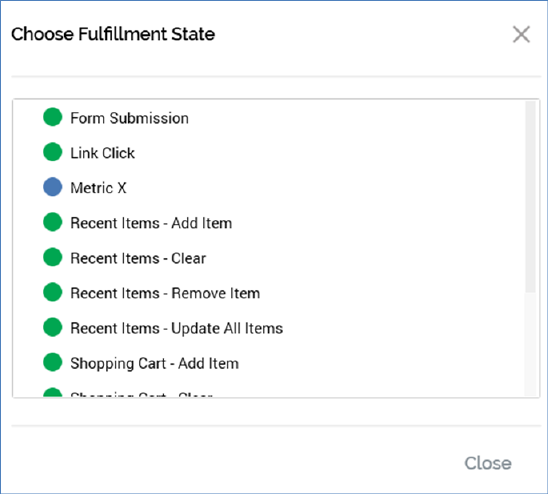
o Goal measurement: this property represents the goal by which the comparative success of competing content elements is to be measured. For example, a goal might be defined as encouraging a user to click through on a specific hyperlink within a landing page, or to submit a web form contained therein. You can click the property to choose a goal. This displays the Choose Fulfillment State dialog.

The dialog lists standard and custom metrics made available by the selected web adapter. Selection of a goal measurement is mandatory. Having selected the goal, you can clear it if so desired.
A validation error is raised if a Link Click Goal measurement is selected and no link exists in the landing page, or if Form Submission is selected and no web form exists in the landing page.
o Goal detail: this property allows you to optionally qualify the optimization goal through specification of all or part of a link address or web form name. A goal will be deemed to have been achieved if e.g. a link to a URL containing the supplied detail string is clicked; clicking other URLs will not result in the goal being met.
•Additional Goals section:
o Define additional goals: this checkbox is shown below the Optimization Goal section. It is unchecked by default. Checking it displays the Additional Goals grid. Once checked, it is mandatory to define at least one additional goal.
o Additional Goals grid: this is displayed when Define additional goals has been checked. It consists of a toolbar and a grid.
§ Toolbar: two buttons are available:
•Add new Goal: clicking this button adds a new, unconfigured additional goal to the grid. The goal's Measurement and Detail properties are not set.
•Remove selected Goal: clicking this button removes the selected goal from the grid, without display of an ‘Are You Sure?’ dialog.
§ Grid: the grid itself contains the following columns:
•Name: provision of a Name for the additional goal is mandatory, and it can be a maximum of 100 characters in length. Name must be unique across the optimization goal and additional goals within the page.
•Measurement: it is mandatory to supply a goal measurement, by selecting one from the Choose Fulfillment State dialog. Validation errors can be raised as per the Goal measurement property within the Optimization Goal section.
•Detail: as per the equivalent property at the Optimization Goal section, an additional goal can be qualified through the provision of a goal detail.