
The toolbar at the top of the HTML Email Preview section exposes the following options:

•Show the Preview Window as a Popout: clicking this button removes the inline HTML Email Preview from display, and displays it instead in a non-modal, floating Preview Window.

The floating Preview Window contains the following:
o Close button: clicking this button docks the Preview Window as per invocation of Dock the Preview Window.
A toolbar exposes the following options:
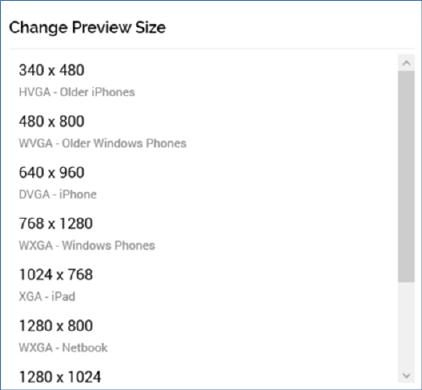
o Preview size: the current size of the Preview Window is displayed. You can click it to change the size of the Preview Window. Doing so displays the Change Preview Size dialog.

The following sizes are available:
§ 340 x 480: HVGA (Older iPhone)
§ 480 x 800: WVGA (Older Windows Phone)
§ 640 x 960: DVGA (iPhone)
§ 768 x 1280: WXGA (Windows Phone)
§ 1024 x 768: XGA (iPad)
§ 1280 x 800: WXGA (Netbook)
§ 1280 x 1024: SXGA (small desktop)
§ 1366 x 768: WXGA (tablet)
§ 1680 x 1050: WSXGA+ (large desktop)
You can click a size to select it, whereupon it is applied at the Preview Window.
By default, the Preview Window is displayed with a width of 800px. On re-invocation of Change Size, if the size was selected manually, the Preview Window is sized in accordance with your most recently-used selection.
o Dock the Preview Window: clicking this button removes the floating Preview Window from display and redisplays the inline HTML Email Preview.
o View Dynamic Content Previews: documented separately.
o Show Preview Parameters: documented separately.
o Refresh
Content within the floating Preview Window is updated dynamically as it is changed within the email Offer Designer. The Window is closed when the current RPI tab focus is changed.
•View Dynamic Content Previews: invocation of this option displays the Preview HTML Dynamic Content dialog (covered separately).
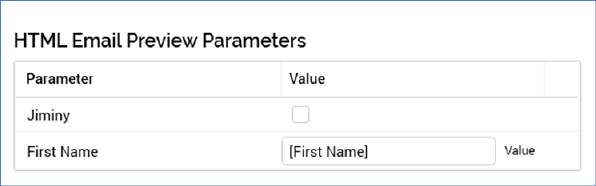
•Show Preview Parameters: invocation of this option displays the HTML Email Preview Parameters dialog:

All attributes within the current HTML email content are displayed. You can specify parameter values for each, allowing you to gain a more accurate impression of the final email’s appearance.
You can also supply preview parameters for inclusion in a test email send. If sending to one or more seed groups, the names of attributes included within content, or to be used by smart assets to make personalization decisions, must match the names of seed attributes for delivered test emails to be personalized.
Provision of preview values is constrained by data type (string, integer, decimal or date/time). By default, an attribute’s value is shown as [attribute name]. The preview is updated with a new parameter value immediately as you type.
Parameter values are specified using raw database values, rather than translated values (where they exist). You can toggle between ‘Value’ and ‘Trans’ (translation) using the button shown to the right of the parameter. If you elect to specify the parameter’s value using a translation, a dropdown, listing translated and raw values, is shown. Note, however, that when you choose a translated value, the raw value is shown in the preview; RPI only supports the output of raw database values, and not translated values.
In addition, if the email offer contains one or more smart assets, parameters that facilitate determination of the content that a target will receive are also displayed.
Any selection rules used in the smart asset’s content list are listed and accompanied by checkboxes. You can check a checkbox to gain an understanding of what the final email will look like when the recipient is targeted by the selection rule in question. If multiple selection rules are checked, the content displayed will reflect the order in which selection rules appear within the smart asset’s content list (the recipient will be targeted with the content associated with the first selection rule in the asset applicability list by which targeted).
You can also manually provide values for any of the attributes used in a smart asset’s content list to achieve the same goal. If an attribute is used both within a smart asset’s asset content list, and also embedded within email content, it is displayed once only in the Parameters list; supplying a value for the attribute has the dual purpose of determining asset applicability and providing preview content for illustrative purposes.
Note that, when previewed initially, email content that contains a smart asset will display the asset’s default content.
•Refresh: refreshes the HTML Email Preview panel with a visualization of the current state of the email offer.